การสร้างภาพเคลื่อนไหว/Animation ด้วยโปรแกรม Flash
การสร้างภาพยนต์ หรือภาพเคลื่อนไหวใด
ก็คือการสร้างอิริยาบถของภาพให้มีการเปลี่ยนแปลงไปตามช่วงเวลา เช่น
การวาดการ์ตูนลงกระดาษแต่ละใบให้มีอิริยาบถแตกต่างกันไป
เมื่อนําการ์ตูนทุกภาพมาแสดงอย่างรวดเร็ว ก็จะทําให้ภาพมีลักษณะเป็นภาพเคลื่อนไหว
เมื่อมีการนําคอมพิวเตอร์มาใช้สร้างสรรค์ภาพยนต์ หรือภาพเคลื่อนไหว
เฟรมก็เปรียบเสมือนกระดาษแต่ละใบ ที่มีการวาดอิริยาบถของการ์ตูนลงไป และ Timeline
ก็คือช่วงเวลาที่ใช้ควบคุมการนําเสนอ ดังนั้น Frame และ Timeline จึงเป็นส่วนสําคัญอีกส่วนในการสร้างภาพเคลื่อนไหวของ
Flash
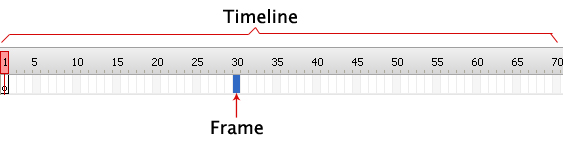
Timeline เปรียบเสมือนเวลาที่ใช้ในการสร้างภาพเคลื่อนไหว
หรือ Movie โปรแกรมจะแบ่งช่วงให้หน่วยละ 5 ช่วงเวลา
เฟรม คือช่องเล็กที่เรียงต่อกันตามช่วงเวลา แต่จะช่องเปรียบเสมือนกระดาษ 1 แผ่นที่วาด Movie 1 อิริยาบถ และเปลี่ยนไปทุกๆ เฟรม เพื่อให้เกิดการเคลื่อนไหวของวัตถุ
เฟรม คือช่องเล็กที่เรียงต่อกันตามช่วงเวลา แต่จะช่องเปรียบเสมือนกระดาษ 1 แผ่นที่วาด Movie 1 อิริยาบถ และเปลี่ยนไปทุกๆ เฟรม เพื่อให้เกิดการเคลื่อนไหวของวัตถุ

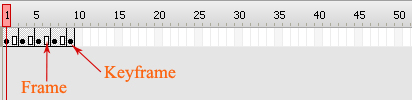
เฟรม และคีย์เฟรม (Frame & Keyframe)
คีย์เฟรม คือ
การกําหนดตําแหน่งการสร้างภาพเคลื่อนไหวที่มีเนื้อหาภายในแตกต่างกันไปโดยตําแหน่งเฟรมใดที่ต้องการกําหนดให้มีสถานะเป็น
Keyframe ให้ใช้คําสั่ง Insert --->Timeline ---> Keyframe หรือกดปุ่ม F6
เฟรม คือ การกําหนดตําแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทําฉากหลัง โดยตําแหน่งเฟรมใดที่ต้องการกําหนดให้มีสถานะเป็น Frame ให้ใช้คําสั่ง Insert --->Timeline ---> frame หรือกดปุ่ม F5
เฟรม คือ การกําหนดตําแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทําฉากหลัง โดยตําแหน่งเฟรมใดที่ต้องการกําหนดให้มีสถานะเป็น Frame ให้ใช้คําสั่ง Insert --->Timeline ---> frame หรือกดปุ่ม F5

การเคลื่อนไหวชนิดภาพต่อภาพ (Frame By Frame Animation)
เป็นการแสดงภาพแต่ละภาพที่เรียงต่อกันอย่างต่อเนื่อง
จนดูเหมือนว่าภาพนั้นมีการเคลื่อนไหว ซึ่งเราจะทำการ Import ภาพที่เราจะสร้าง
มาไว้ใน Frame แต่ละ Frame การเปลี่ยนแปลงของภาพแต่ละภาพที่เรียงอย่างต่อเนื่องในลักษณะนี้
เหมาะสำหรับการทำ Animation ที่ซับซ้อน
่มีการเคลื่อนไหวลักษณะท่าทางมาก เช่น ดอกไม้บาน, การงอกของต้นไม้,
การบินของนก, การเดินของสัตว์ เป็นต้น
ซึ่งจะใช้ภาพจำนวนมาก โดยที่แต่ละ Frame จะใส่ภาพในลักษณะท่าทางต่าง
ๆ 1 ภาพ ทำให้เสียเวลา
แต่จะทำให้ภาพมีการเคลื่อนไหวที่เหมือนจริง
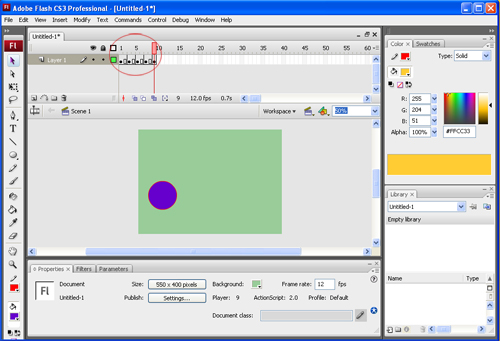
ตัวอย่างการทำ Animation แบบ Frame by
frame
เป็นการสร้าง Animation ให้วงกลมกระเด้งจากด้านซ้ายมาด้านขวา
และด้านขวากลับมาด้านซ้าย และทำซ้ำไปซ้ำมาเรื่อย ๆ
1.
คลิ๊กเฟรมที่ 1
ใช้ Oval tool วาดวงกลมไว้ริมซ้ายสุดของ Stage
2.
คลิ๊กเฟรมที่ 3
กดปุ่ม F6 ใช้ Selection tool ย้ายวงกลมให้เลื่อนขึ้นไปอยู่กึ่งกลางด้านบน
3.
คลิ๊กเฟรมที่ 5
กดปุ่ม F6 ใช้ Selection tool ย้ายวงกลมให้เลื่อนลงมาทางด้านล่างขวาสุด
4.
คลิ๊กเฟรมที่ 7
กดปุ่ม F6 ใช้ Selection tool ย้ายวงกลมให้ย้อนกลับไปด้านหลังตรงกึ่งกลางด้านบน
5.
คลิ๊กเฟรมที่ 9
กดปุ่ม F6 ใช้ Selection tool ย้ายวงกลมให้ย้อนกลับไปตำแหน่งตอนเริ่มต้นด้านซ้ายสุด
6.
กดปุ่ม Ctrl+Enter เพื่อทดสอบผลลัพธ์

…
การใช้ Onion Skin
ตามปกติขณะสร้างเนื้อหาให้กับเฟรม เราจะมองเห็นเฉพาะภาพของเฟรมปัจจุบัน
แต่เมื่อใช้ Onion skin เราจะสามารถมองเห็นภาพของเฟรมอื่น ๆ
ไ้ด้ด้วย ซึ่งมีประโยชน์ในการสร้างภาพเคลื่อนไหวแบบ Frame by frame มาก เพราะจะทำให้ทราบว่าในเฟรมปัจจุบัน
เราจะต้องปรับให้ออบเจ็คเคลื่อนไหวไปแค่ไหนและอย่างไร
เมื่อเทียบกับเฟรมก่อนหน้าและเฟรมถัดไป อักทั้งในการใช้ Onion skin เราสามารถเลือกที่จะแก้ไขเฉพาะภาพในเฟรมปัจจุบัน หรือแก้ไขเฟรมอื่น ๆ
ไปพร้อมกันก็ได้
แหล่งที่มา : http://www.acr.ac.th/acr/ACR_E-arning/CAREER_COMPUTER/COMPUTER/M4/Flash/index.html
ไม่มีความคิดเห็น:
แสดงความคิดเห็น